AndyCaptain
Andy Captain est une plateforme web qui offre aux parents et aidants d'enfants en situation de handicap un espace de communication et d'informations.
Défi
Repenser la plateforme Andy Captain pour en améliorer l’ergonomie et la communication avec son public en créant une architecture plus intuitive avec un langage cohérent.
Rôle
UX Designer responsable de la conception et direction artistique pour la partie UI Design.
Équipes
Les porteurs de projet : Mélanie Ciardi et Jérôme Lemoine.
Les équipes de Dcode-iT : 2 product managers et 2 développeurs et intégrateurs.
Phases 1
Kickoff et stratégie
Au cours d'un premier atelier de deux heures environ, nous avons posé le décors :
Où en est votre entreprise ? Quelles sont ses cibles et ses objectifs ? Quel est son futur ? …
Le but n'est pas d'avoir des discussions approfondies ou de développer une solution parfaite, mais d’obtenir une vision de l’entreprise pour commencer à les imaginer. Obtenir un engagement et être en mesure d'agir de manière stratégique dans un temps et un budget limités.
À la sortie du premier atelier, nous avons dressé une liste de questions :
Comment les utilisateurs se sentent-ils lorsqu'ils naviguent sur la plateforme ?
La plateforme est-elle facile à utiliser ?
La plateforme donne-t-elle aux utilisateurs une idée claire de la manière dont l’entreprise peut les aider ?
La plateforme facilite-t-elle la prise de contact et la demande de mes services ?
Après consultation d’un panel et l’étude des données analitycs, les réponses ont permis de dresser une liste des objectifs :
Faciliter la navigation et reformuler les éléments de navigation.
Clarifier la structure des contenus.
Améliorer la vitesse de chargement.
Définition des groupes cibles
Pour définir les types d'utilisateurs, j’ai développé des proto-personas, qui sont basés uniquement sur l'expérience et les hypothèses.
Ceux-ci servent de point de départ pour réfléchir aux besoins des utilisateurs et aux solutions possibles qui peuvent être envisagées ultérieurement lors de la construction de l'architecture de l'information.
Phase 2
Restructuration et améliorations visuelles
À la suite du premier atelier et à partir d’une liste des besoins, un wireframe/zoning avancé à été créé.
Les objectifs de la proposition étaient de :
Valider la direction artistique et mettre en place une partie de la future interface graphique (UI Design).
Améliorer l’ergonomie et l’accessibilité et poser les premières briques de la nouvelle architecture avant de commencer le troisième atelier.
Proposer des solutions pour améliorer le chargement du site.
Phases 3
Architecture des informations
Pour comprendre l'ancien site et son contenu, un audit de contenu à été effectué. Il a permis de répertorier toutes les informations et fonctionnalités disponibles.
Sur cette base, nous avons collectivement décidé ce qu'il fallait garder, ce qu'il fallait modifier, ajouter ou supprimer et comment le contenu actuel pouvait être intégré dans une architecture d'information plus cohérente et intuitive.
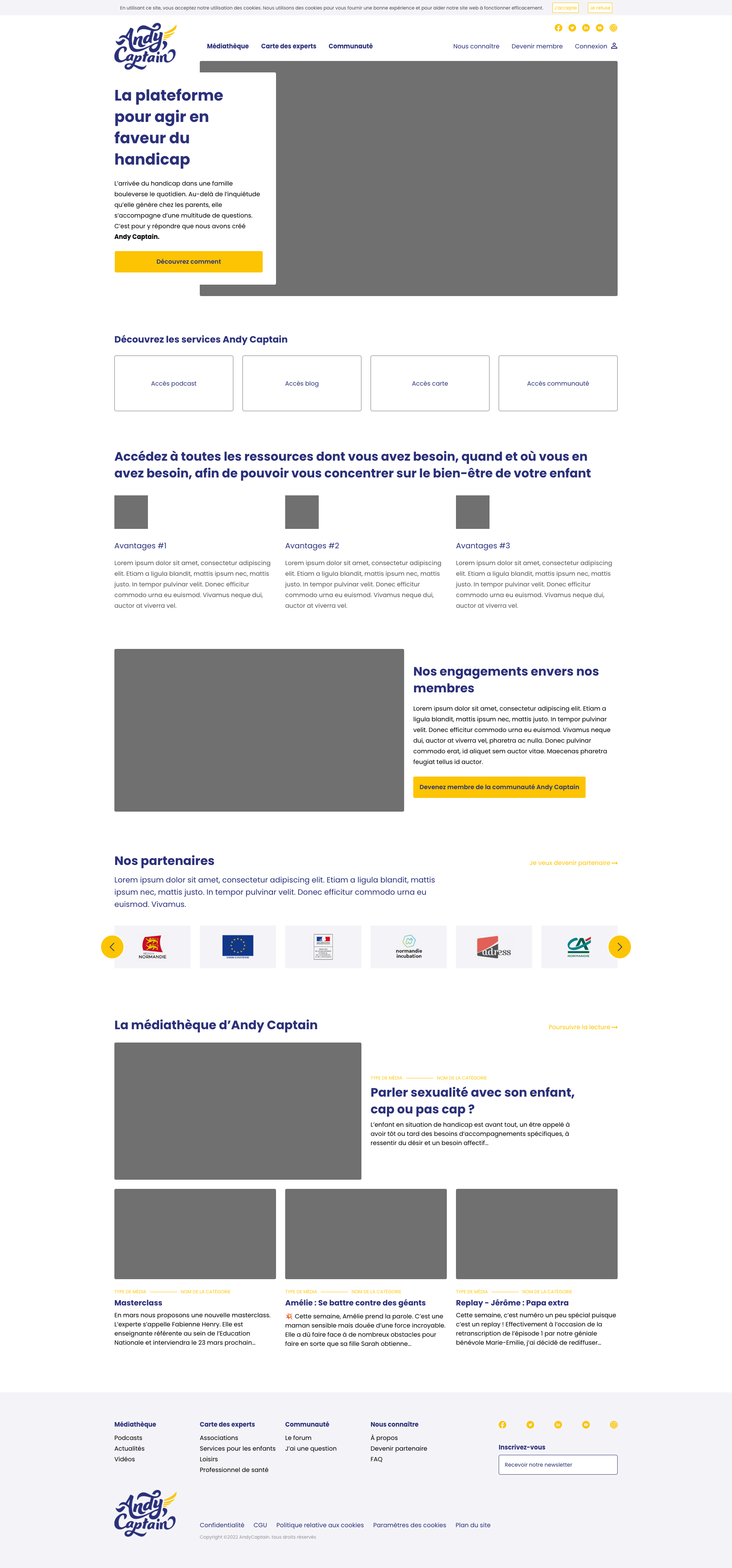
Améliorer l’UX de la page d’accueil
Page maîtresse du site d’après les résultats analitycs. Nous l’avons “réusinée” pour en améliorer la lecture sans pour autant lui ajouter de nouvelles fonctions.
Clarifier le header avec un menu sectorisé et l’expression d’un message unique pour capter immédiatement l’attention de l’utilisateur.
Faciliter l’accès aux services dès le haut de la page et avant le “fold”. Des espaces sont disponibles pour permettre à l’utilisateur d’accéder aux services proposés par AndyCaptain.
Proposer des éléments de réassurance : créer un environnement de confiance pour les visiteurs du site, faire bonne impression, répondre à leurs besoins pour favoriser la fidélisation.
Repenser le plan du site
La réflexion sur la nouvelle architecture a impliqué la totalité des parties prenantes. Beaucoup de paramètres étaient à prendre en considération, mais nous avons privilégié 2 axes pour son amélioration :
Simplifier la navigation en améliorant les intitulés des éléments de navigation. Chacun d'entre eux doit être toujours compréhensible par l'internaute.
Améliorer le maillage interne pour rendre la visite des utilisateurs plus fluide et plus intuitive.
Conclusion
Grâce à une collaboration sans faille, pendant et en dehors des ateliers, des équipes de Dcode-iT et des porteurs de projet : Mélanie et Jérôme ; peu de révisions ont étés nécessaires pour arriver à l’objectif.
Au moment de l’écriture, la version 2 de la plateforme est toujours entre les mains des équipes Dcode-iT pour les derniers sprints de développement. Restez connecté aux réseaux d’Andy pour être alerté de sa future mise en ligne :